Einen Link setzen
Wie setze ich einen Link?
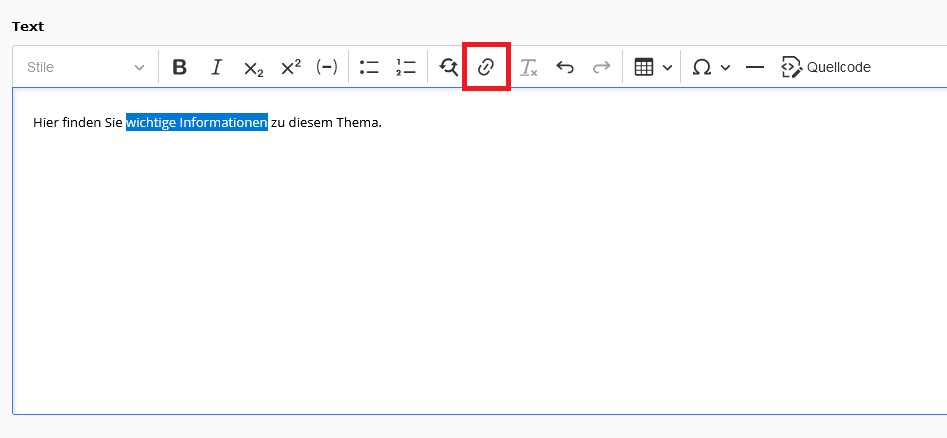
Um Inhalte auf Ihren Seiten zu verlinken, markieren Sie zunächst den zu verlinkenden Text. Achten Sie darauf, keine Leerzeichen vor oder nach dem Text mitzumarkieren. Klicken Sie dann auf das Kettenglied-Symbol. Es öffnet sich der Link Browser. Sie haben die Möglichkeit, folgende Arten von Links zu setzen:
- Seite innerhalb des Typo3-Systems der Uni (interner Link)
- Datei in der Typo3-Dateiliste
- Externe URL: Seite außerhalb unseres Typo3-Systems
- E-Mail-Adresse
- News
Unterschiedliche Link-Typen
Seite (interner Link)
Wenn Sie einen Verweis (interner Link) auf eine Seite innerhalb des Typo3-Systems der Uni erstellen möchten, dürfen Sie nie die URL kopieren und die Seite als externe URL verlinken, sondern wählen Sie immer die Option "Seite".
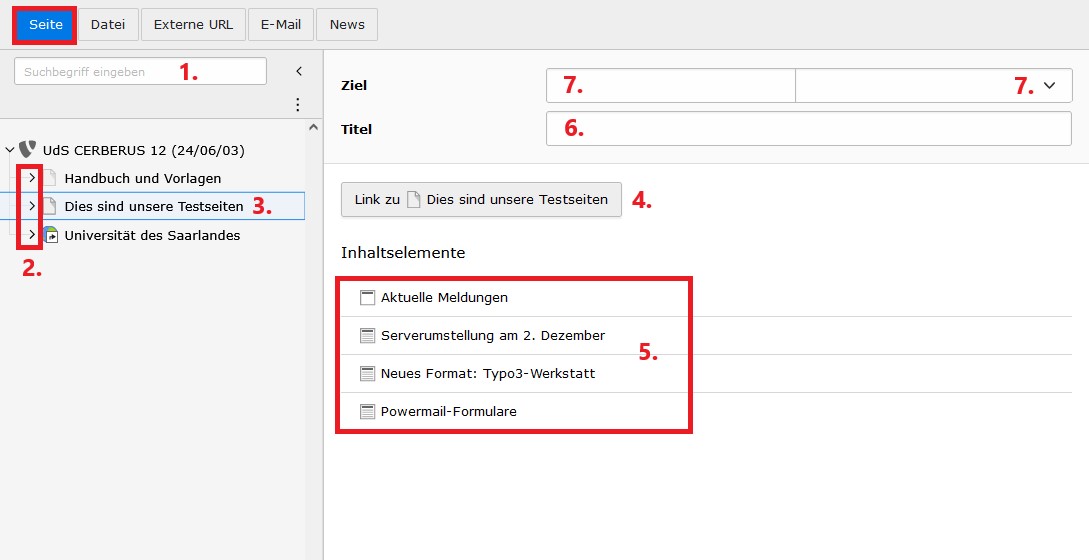
- Geben Sie ein Wort aus dem Titel der Seite, auf die Sie verlinken möchten, in die Suchleiste ein. Sie erhalten dann alle Seiten angezeigt, die diesen Suchbegriff im Seitentitel haben.
Wenn Sie keinen Suchbegriff eingeben, wird Ihnen im Seitenbaum dieses Handbuch, Ihre eigenen Webseiten (im Beispiel: Dies sind unsere Testseiten) sowie der Seitenbaum des kompletten Webauftritts der Universität angezeigt. - Mit den Pfeilen öffnen Sie die Unterseiten. So können Sie, auch ohne die Suchfunktion zu nutzen, eine bestimmte Unterseite heraussuchen.
- Klicken Sie auf die Seite, auf die Sie verlinken möchten (im Beispiel "Dies sind unsere Testseiten"). Anschließend können Sie entscheiden, ob Sie auf die Seite an sich oder auf einen bestimmten Seiteninhalt, der sich auf dieser Seite befindet, verlinken möchten.
- Um direkt auf eine Seite zu verlinken, klicken Sie auf den Button "Link zu...". Der Link führt dann zum Anfang dieser Seite.
- Unter dem Button werden die Inhaltselemente dieser Seite angezeigt. Wenn Sie auf einen bestimmten Inhalt verlinken möchten, klicken Sie auf das entsprechende Inhaltselement. Der Link führt dann nicht zum Seitenanfang, sondern direkt zu diesem Seiteninhalt.
- Bei "Titel" können Sie bestimmen, was in dem kleinen Textfenster angezeigt wird, das erscheint, wenn man mit der Maus über den Link fährt ohne zu klicken (Tooltip). Hier sollten Sie erklären, wohin dieser Link führt. Das ist wichtig für die Nutzerfreundlichkeit und Barrierefreiheit der Webseite.
- Bei "Ziel" dürfen Sie keine Änderungen vornehmen, da interne Links immer im gleichen Browsertab aufgehen sollten.
Datei (Download)
Mit der Option "Datei" können Sie Dateien verlinken (z.B. PDF), die Sie vorher in die Dateiliste hochgeladen haben.
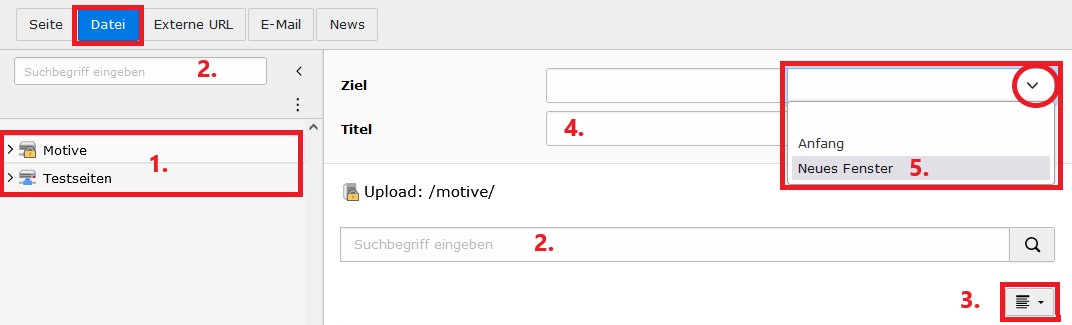
- Im Verzeichnisbaum sehen Sie neben dem zentralen Verzeichnis "Motive" Ihre eigenen Dateien (im Beispiel: Testseiten). Zu den Unterordnern gelangen Sie mittels Klick auf die Pfeile. Suchen Sie dort die gewünschte Datei heraus.
- Alternativ können Sie Dateien suchen, indem Sie ein Stichwort aus dem Dateinamen in die Suchleiste eingeben.
- Über das Liste/Kacheln-Symbol können Sie von der Listen- zur Kachelansicht wechseln sowie die Vorschaubilder ein- und ausschalten. Klicken Sie auf die gewünschte Datei.
- Bei "Titel" tragen Sie ein, um welches Dokument es sich handelt.
- Damit sich die Datei in einem eigenen Browsertab öffnet, wählen Sie unter dem Drop-Down-Menü bei "Ziel" die Option "Neues Fenster".
Externe URL
Unter "Externe URL" können Sie auf eine Seite außerhalb des Uni-Systems verlinken.
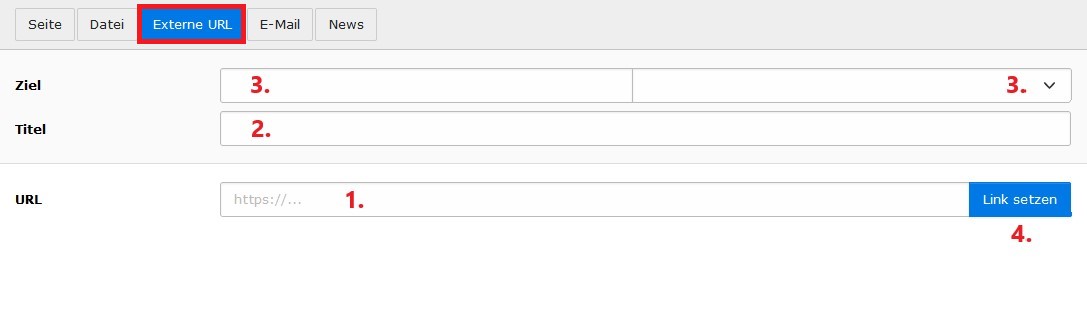
- Bei "URL" geben Sie die komplette URL (Internetadresse) ein, auf die Sie verlinken möchten.
- Bei "Titel" vermerken Sie, zu welcher Seite der Link führt.
- Unter "Ziel" sollten Sie keine Änderungen vornehmen, damit sich der Link in einem eigenen Browsertab öffnet.
- Anschließend klicken Sie auf "Link setzen".
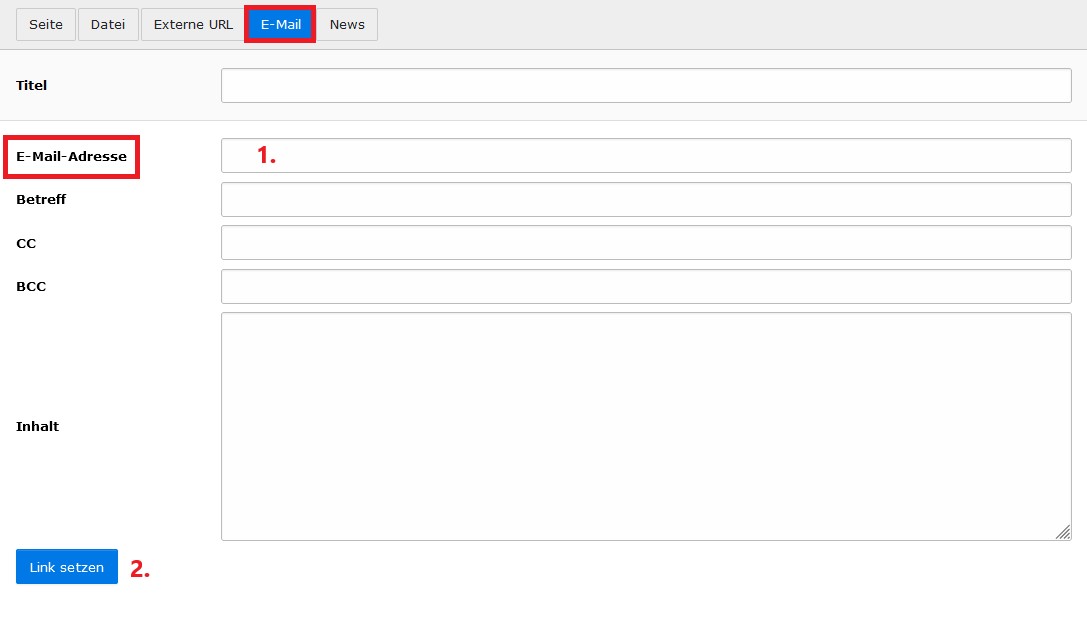
Um eine E-Mail-Adresse zu verlinken, nutzen Sie den Reiter "E-Mail".
- Tragen Sie die E-Mail-Adresse ein. Das @-Zeichen wird auf der Webseite automatisch in (at) umgewandelt.
- Klicken Sie auf "Link setzen". Bei den übrigen Felder sind keine Eintragungen nötig.
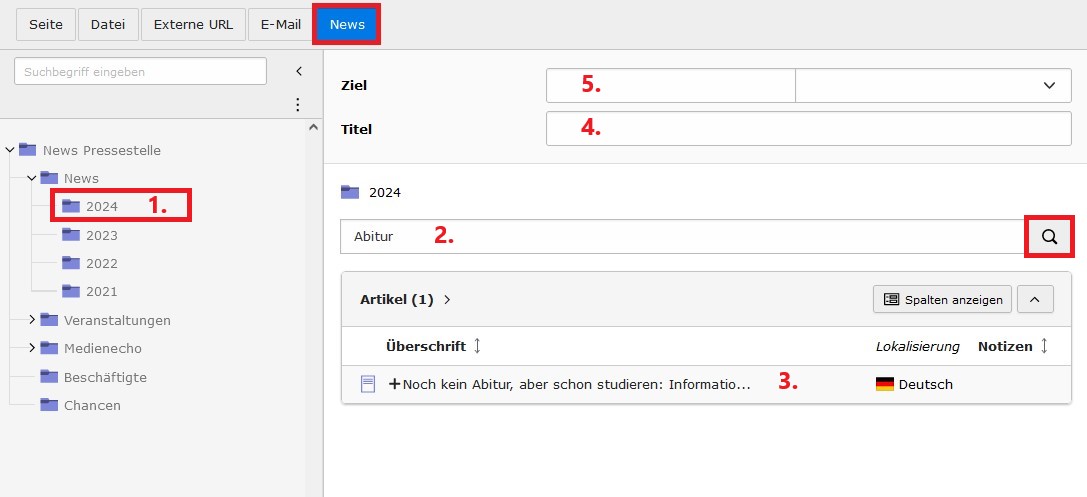
News
Wenn Sie auf eine News der Pressestelle verlinken möchten, sollten Sie nicht die URL kopieren und die News als externe Seite verlinken, sondern einen Link vom Typ "News" setzen. Denn bei Links auf News handelt es sich, wie auch bei internen Seiten, um einen Verweis innerhalb unseres Typo3-Systems.
- Im Verzeichnisbaum sehen Sie den Ordner "News Pressestelle". Falls Sie selbst News nutzen, sehen Sie auch noch Ihren eigenen News-Ordner. Öffnen Sie den Ordner "News" und klicken Sie auf das aktuelle Jahr (im Beispiel: 2024).
- Geben Sie in die Suchleiste ein Stichwort aus dem Titel der News ein (im Beispiel: "Abitur") und klicken Sie auf das Lupen-Symbol.
- Wählen Sie aus der Trefferliste die gewünschte News aus.
- Bei "Titel" tragen Sie einen Hinweis auf die News ein.
- Bei "Ziel" sollten Sie keine Änderungen vornehmen.
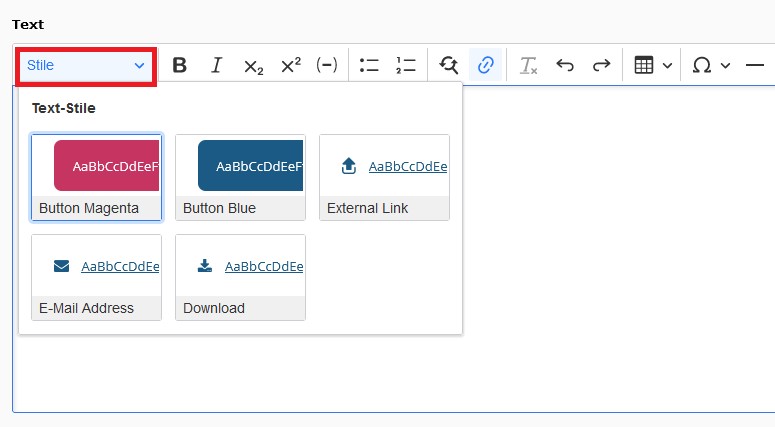
Links mit Symbolen kennzeichnen oder als Button stylen
Damit die Nutzer erkennen, um welche Art von Link es sich handelt, können externe Links, Dateilinks und E-Mail-Adressen mit Symbolen gekennzeichnet werden:
Externer Link
Dateilink (Download)
E-Mail-Adresse
Außerdem können Sie einen Link so stylen, dass er wie ein Button aussieht (nur für kurze Links geeignet). Hierfür stehen zwei Farben zur Verfügung:
Erstellen Sie zunächst die Verlinkung wie oben beschrieben. Öffnen Sie dann im Text-Editor das Menü unter "Stile". Wählen Sie den gewünschten Button oder das gewünschte Kennzeichen. Speichern nicht vergessen.